We launched our shiny new website this month. Twas a crisp January afternoon, in the still-weird-to-type-and-what-happened-to-flying-cars-anyway year of 2020. Cue fanfare.
This isn’t our first rodeo, of course. At Articulate Marketing, we offer bespoke coded and illustrated Hubspot websites to our clients. Still, it was obvious that our own site just wasn’t doing the job of advertising how good we really are at making them. So, we put together a plan.
Here’s what we did to launch our new website.
1. Immediately go off the rails
Kidding. Mostly.
We knew we wanted to evolve the style of illustrations, make sure the copy was consistent throughout, and nail the overall feel of the site. It had to appeal to both our customers and to ourselves. And… we quickly figured out we needed to take a step back. It became clear we had to revisit our branding documents to bring our branding in line with our website vision.
1.1. Update the branding strategy
By updating our branding, we finished the project that we started a few months ago by changing our logo. More on that journey here. Now, we had an up-to-the-minute idea of what we wanted to say, how we wanted to say it and what our audience cared about.
For more information about tone of voice, messaging, personas and all that goes into developing branding for B2B tech, have a look at our branding and design services.
2. Establish core themes
The new website had to meet some stylistic ‘themes’ in order to convey the right kind of messages to the world.
There’s nothing worse than a cluttered site where you can’t find anything you need, so we wanted our site to feel open and spacious, like a breath of fresh air. That thinking resulted in white backgrounds, a minimalist vibe and an emphasis on easy navigation. If a marketing site isn’t optimised for lead conversion, then really, what kind of marketers are we?
In framework format, that made the site look a little like you shouldn’t enter unless you take your shoes off. To balance this out, and to breathe our personality into the site, our designers iterated on our current colour palette and illustration design. Yes, of course we wanted the site to be a bit quirky. But we also wanted to tell a story.
A story about making cool things:

A story about empowering one another to do our best work:

A story about taking risks:

A story about working from data, learning and iterating:

And a story about using processes and technology to achieve results and growth for ourselves and our B2B clients:

Oh and some stuff about space, time travel and cats…
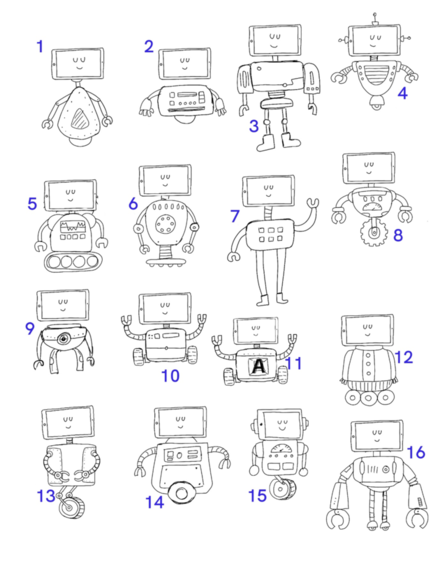
3. Build a robot
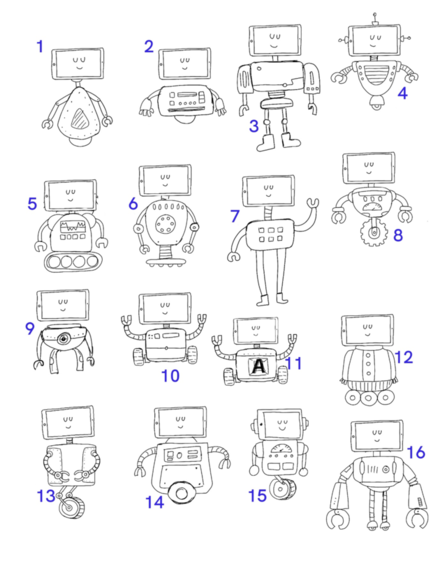
By now, you may have noticed the robot. He’s a happy mechanical friend who loves tech, and is ready and willing to help his human masters co-workers. In his circuits runs the electric power of marketing magic, and he is always on hand to experiment, explore and make terrible cups of tea. Don’t let robots make tea.
Meet Artie. He’s going to be a star one day.

Now, not every new website has to have a robot mascot, but we had an Artie-shaped hole in our hearts, ok? He went through many different designs. We admit, probably too many. Hundreds. Our Specialist Graphic Designer, Tea, might have been building a robot army. All we know is we won’t be inviting her wrath anytime soon.

4. Create a modular website
This is a service that you won’t see every day, and we really mean that. Our design team, The Pixels, are always innovating. Our Specialist Developer, Kyle, has made website-building look easy with custom, modular Hubspot websites. That means the average Joe at Articulate (hey) can easily make a new page for our site by snapping together modules made specifically for us. Talk about intuitive. For our clients this means two things:
- We operate by getting a launchpad site out, quickly, then using growth-driven design sprints and real user data to update and iterate. Our clients can get a new site coded within a matter of weeks, and data-driven improvements from there.
- Once our clients have a new site, they can make layout changes and additions like events pages down the line as they need, without having to code anything.
5. Add the copy
We had great copy on our site. As copywriters, you’d hope so! But it wasn’t laid out in an interesting way, or was too long in places, or was inconsistent. Almost everyone in the company had a hand in writing some of our web copy over the years.
So, we deployed a small task force of writers to tackle the issue. Several painstaking drafts later, we finally had it all. Copy, coding, design. Just one last thing was left. The launch!

How to launch a new website
We’ll go into more detail on this subject in a later blog, but launching a new website is a delicate process.
You must make sure page URLs are redirected properly, and that any split or conflated pages aren’t broken in the process. You don’t want to break the internal link building strategy, or to prevent pages from ranking on search engines because you forgot a meta-description containing the relevant keyword. One tiny mistake could throttle vital traffic coming to your site. Once we launched, we spent hours tracking and testing to make sure everything worked smoothly.
So, what’s next? We have a lot more in the works. If you’re a business owner looking to update your website, watch this space and follow us on social media for more useful information, the results of our experiments and key learnings throughout this process.
‘Til then, it’s goodbye from us, and it’s goodbye from him: